Создание чат-бота очень просто с Ultramsg API, вы можете создать бота для обслуживания клиентов и лучшего чат-бота с искусственным интеллектом. Выполнив простые шаги, используя язык PHP.
Задачи чат-бота:
- Вывод списка команд.
- Вывод серверного времени бота, работающего на .
- Отправка изображения на номер телефона или в группу.
- Отправка аудиофайла.
- Отправка аудиозаписи ppt.
- Отправка видеофайла.
- Отправка контакта.
- Отправка случайного предложения.
- Отправка случайной шутки.
- Отправка случайного изображения.
Начиная
- Для запуска примеров требуется учетная запись Ultramsg. Войдите или создайте учетную запись, если у вас еще нет ultramsg.com.
- перейдите в свой экземпляр или создайте его, если вы еще этого не сделали.
- Отсканируйте Qr и убедитесь, что статус аутентификации экземпляра: аутентифицирован.
вебхук в формате json
Посмотреть как будет выглядеть полученный JSON это видео .
ПРИМЕР ОТВЕТА В JSON
{
"event_type": "message_received",
"instanceId": "90",
"data": {
"id": "[email protected]_7ECAED9EB68D3474BE591443134C2E3F",
"from": "[email protected]",
"to": "[email protected]",
"ack": "pending",
"type": "chat",
"body": "I can't send a message using php code\nCan you help me",
"fromMe": false,
"isForwarded": false,
"time": 1643311467
}
}Запустите чат-бот WhatsApp
шаг 1 :
скачать файлы проекта с Github .
и поместите свой идентификатор экземпляра и токен в example.php
new ultraMsgChatBot("token", "instance_id");шаг 2 :
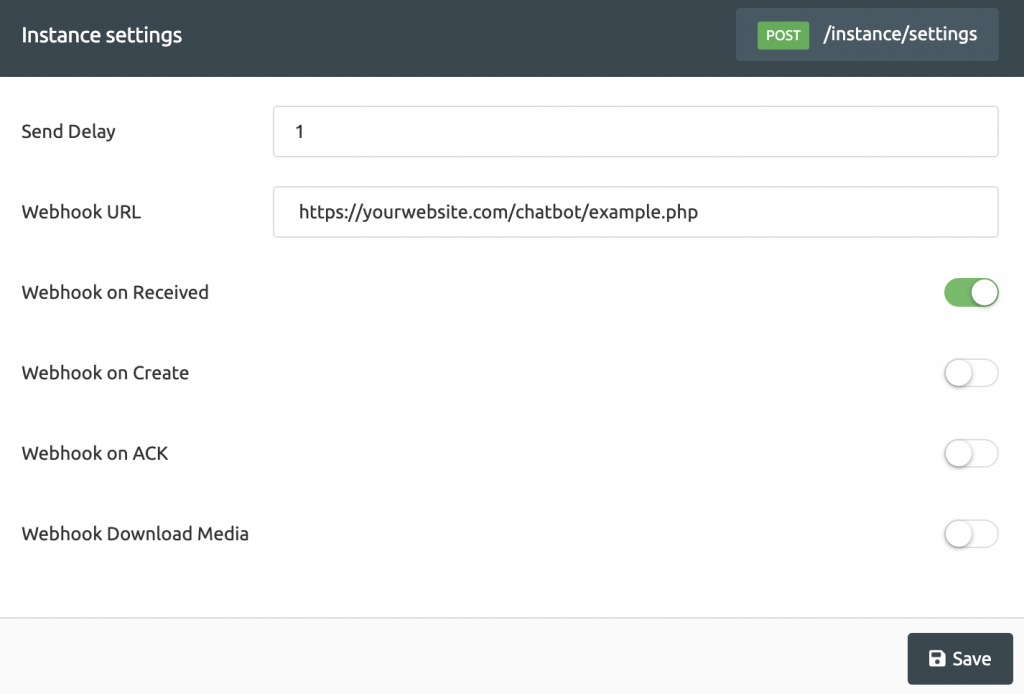
активируйте опцию «Веб-перехватчик при получении» и установите URL-адрес веб-перехватчика в настройках экземпляра в ultramsg, например, https://yourwebsite.com/chatbot/example.php

шаг 3 :
Загрузите проект бота на свой сервер или сайт.
** Поздравляем… теперь вы можете поговорить со своим ботом **
- проект доступен на GitHub .
- как установить WebHooks с помощью платформы Ultramsg .
- Как получать сообщения WhatsApp с помощью php и webhook.