Ultramsg सीधे URL के माध्यम से फोटो, वीडियो और दस्तावेज़ भेजने का समर्थन करता है, लेकिन यदि आपको स्थानीय सर्वर से दस्तावेज़ भेजने की आवश्यकता है, तो आपको फ़ाइलों को बेस 64 प्रारूप में उपयोग और परिवर्तित करना होगा और फिर उन्हें भेजना होगा। लेकिन बेस 64 का नुकसान यह है कि आकार अधिकतम 10 मिलियन वर्णों तक सीमित है, लगभग 6.5 एम।
हमने Ultramsg क्लाइंट्स के लिए मुफ्त कीमत पर स्थानीय सर्वर से सीडीएन पर फ़ाइल अपलोड करके इसके लिए एक वैकल्पिक और बेहतर समाधान प्रदान किया है।
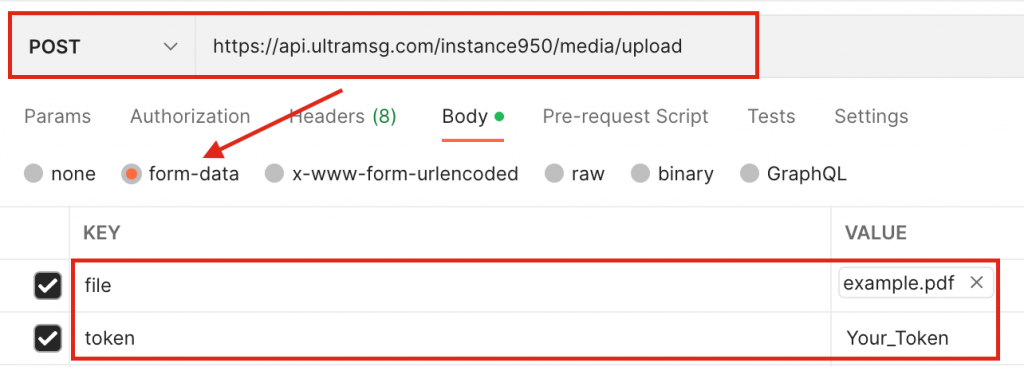
Route path : [POST] /media/upload
आवश्यक पैरामीटर:
- फ़ाइल: फ़ाइल नाम जैसे /path/example.pdf।
- टोकन: आपका उदाहरण टोकन।
Contents
hide
परीक्षण अपलोड करने वाली फाइलें बनाने के लिए डाकिया संग्रह
आप यहाँ से डाकिया संग्रह आयात कर सकते हैं।

PHP का उपयोग करके दस्तावेज़ अपलोड करने का उदाहरण
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.ultramsg.com/instance950/media/upload',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => array('file' => new CURLFILE('sample.pdf'), 'token' => 'Yourtoken'),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;पिछला अनुरोध भेजने के बाद, व्हाट्सएप एपीआई भेजने में उपयोग के लिए फ़ाइल लिंक आपको वापस कर दिया जाएगा।
पायथन का उपयोग करके दस्तावेज़ अपलोड करने का उदाहरण
import requests
url = "https://api.ultramsg.com/instance950/media/upload"
payload={'token': 'Yourtoken'}
files=[
('file',('sample.pdf',open('/folder/sample.pdf','rb'),'application/pdf'))
]
headers = {}
response = requests.request("POST", url, headers=headers, data=payload, files=files)
print(response.text)
सी # का उपयोग कर दस्तावेज अपलोड करने के लिए उदाहरण
using System.Net;
using System.Text;
namespace FileUploadExample
{
class Program
{
static void Main(string[] args)
{
var token = "Yourtoken";
var instance = "instance950";
var filePath = "/folder/sample.pdf";
var url = "https://api.ultramsg.com/" + instance + "/media/upload/?token=" + token;
var client = new WebClient();
var response = client.UploadFile(url, "POST", filePath);
string responseInString = Encoding.UTF8.GetString(response);
Console.WriteLine(responseInString);
}
}
}कर्ल का उपयोग करके दस्तावेज़ अपलोड करने का उदाहरण
curl --location --request POST 'https://api.ultramsg.com/instance950/media/upload' \
--form 'file=@"/folder/sample.pdf"' \
--form 'token="Yourtoken"'NodeJs का उपयोग करके दस्तावेज़ अपलोड करने के लिए उदाहरण – Request lib
var request = require('request');
var fs = require('fs');
var options = {
'method': 'POST',
'url': 'https://api.ultramsg.com/instance950/media/upload',
'headers': {
},
formData: {
'file': {
'value': fs.createReadStream('/folder/sample.pdf'),
'options': {
'filename': 'sample.pdf',
'contentType': null
}
},
'token': 'Yourtoken'
}
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
});
vb.net का उपयोग करके दस्तावेज़ अपलोड करने का उदाहरण
Imports System.Net
Imports System.Text
Module Program
Sub Main(args As String())
Const token As String = "Yourtoken"
Const instance = "instance950"
Const filePath = "test.jpg"
const url = "https://api.ultramsg.com/" & instance & "/media/upload/?token=" & token
Dim client = New WebClient()
Dim response = client.UploadFile(url, "POST", filePath)
Dim documentUrl As String = Encoding.UTF8.GetString(response)
Console.WriteLine(documentUrl)
End Sub
End Module
