pengantar
Dalam tutorial ini, kita akan membuat halaman untuk menangani webhook pesan WhatsApp yang masuk menggunakan Node.js
Ketergantungan
untuk tujuan pembangunan lokal, layanan tunneling diperlukan. Contoh ini menggunakan ngrok, Anda dapat mengunduh ngrok di sini: https://ngrok.com/download
Siapkan proyek Anda
instal express dan body-parser:
npm install express body-parserContoh sederhana menerima pesan WhatsApp dari Ultramsg
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const PORT = 3000
// Setup a webhook route
app.use(bodyParser.json())
app.post('/ultramsgwebhook', (req, res) => {
console.log(req.body) // print all response
//messageFrom=req.body['data']['from'] // sender number
//messageMsg=req.body['data']['body'] // Message text
res.status(200).end()
})
app.use(bodyParser.json())
app.listen(PORT, () => console.log(`🚀 Server running on port ${PORT}🚀 `))Mulai proyek ngrok & Node.js
Mulai Ngrok Untuk Windows:
ngrok http 3000Mulai Ngrok Untuk Mac:
./ngrok http 3000Mulai proyek Nodejs:
node index.jsSetel URL Webhook ke instans Anda di ultramsg
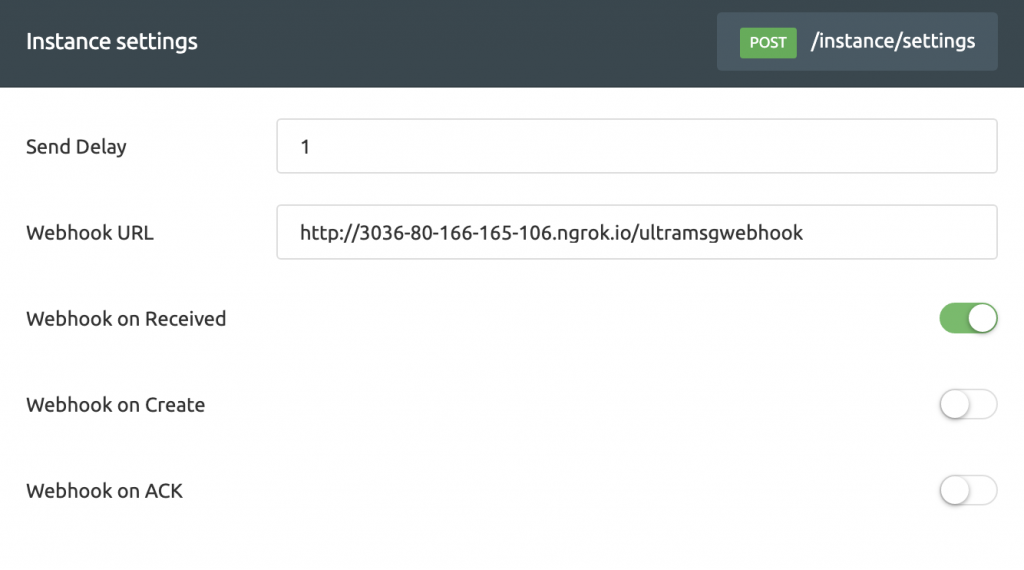
Kami membuat titik akhir webhook baru: http://your-ngrok.io.com/ultramsgwebhook untuk menangani permintaan, Sekarang url webhook harus ditempatkan di instance di Ultramsg dan aktifkan opsi Webhook on Received, seperti pada gambar berikut:

CONTOH JSON RESPONS
{
event_type: 'message_received',
instanceId: '1150',
data: {
id: '[email protected]_3EB0FF54790702367270',
from: '[email protected]',
to: '[email protected]',
ack: '',
type: 'chat',
body: 'Hello, World!',
fromMe: false,
time: 1644957719
}
}Selamat. Anda telah menerima pesan WhatsApp pertama Anda.
Jenis webhook untuk digunakan dengan WhatsApp API & Ultramsg
- webhook_message_received : pemberitahuan di webhook saat pesan diterima .
- webhook_message_create : pemberitahuan di webhook saat pesan dibuat.
- webhook_message_ack : pemberitahuan ack (pesan terkirim dan pesan dilihat) di webhook.
- akhirnya, Anda dapat melihat Dokumentasi dan FAQ API Whatsapp Lengkap.
- Cara Mengirim Pesan dengan WhatsApp API menggunakan Node.js dengan mudah .
Anda dapat melihat langkah-langkah sebelumnya di video ini: