Contents
hide
introduzione
In questo tutorial creeremo una pagina per gestire i webhook dei messaggi WhatsApp in arrivo utilizzando Node.js
Dipendenze
per scopi di sviluppo locale è necessario un servizio di tunneling. Questo esempio usa ngrok, puoi scaricare ngrok qui: https://ngrok.com/download
Configura il tuo progetto
installa express e body-parser:
npm install express body-parserUn semplice esempio di ricezione di messaggi WhatsApp da Ultramsg
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const PORT = 3000
// Setup a webhook route
app.use(bodyParser.json())
app.post('/ultramsgwebhook', (req, res) => {
console.log(req.body) // print all response
//messageFrom=req.body['data']['from'] // sender number
//messageMsg=req.body['data']['body'] // Message text
res.status(200).end()
})
app.use(bodyParser.json())
app.listen(PORT, () => console.log(`🚀 Server running on port ${PORT}🚀 `))Avvia il progetto ngrok e Node.js
Avvia Ngrok per Windows:
ngrok http 3000Avvia Ngrok per Mac:
./ngrok http 3000Avvia il progetto Nodejs:
node index.jsImposta l’URL Webhook sulla tua istanza in ultramsg
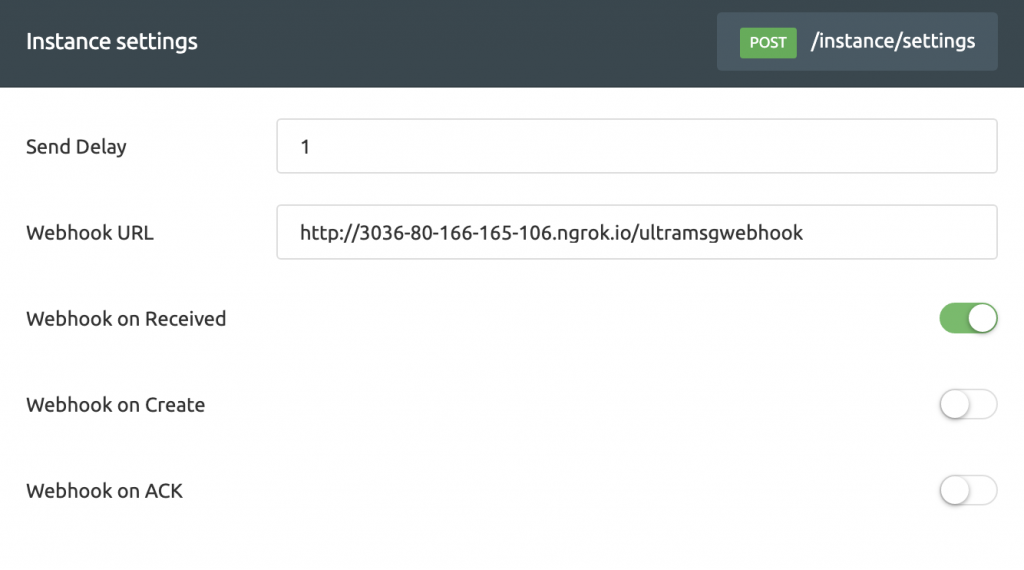
Creiamo un nuovo endpoint webhook: http://your-ngrok.io.com/ultramsgwebhook per gestire la richiesta, ora gli URL webhook devono essere inseriti nell’istanza in Ultramsg e abilitare l’opzione Webhook on Received, come nell’immagine seguente:

ESEMPIO DI RISPOSTA JSON
{
event_type: 'message_received',
instanceId: '1150',
data: {
id: '[email protected]_3EB0FF54790702367270',
from: '[email protected]',
to: '[email protected]',
ack: '',
type: 'chat',
body: 'Hello, World!',
fromMe: false,
time: 1644957719
}
}Congratulazioni. Hai ricevuto il tuo primo messaggio WhatsApp.
Tipi di webhook da utilizzare con WhatsApp API e Ultramsg
- webhook_message_received : notifiche nei webhook alla ricezione del messaggio.
- webhook_message_create : notifiche nei webhook quando il messaggio viene creato.
- webhook_message_ack : notifiche ack (messaggio consegnato e messaggio visualizzato) nei webhook.
- infine, puoi vedere la documentazione completa dell’API di Whatsapp e le domande frequenti .
- Come inviare un messaggio tramite l’API di WhatsApp utilizzando Node.js facilmente .
Puoi vedere i passaggi precedenti in questo video: