Введение
В этом руководстве мы создадим страницу для обработки веб-перехватчиков входящих сообщений WhatsApp с использованием Node.js.
Зависимости
для целей локальной разработки требуется служба туннелирования. В этом примере используется ngrok. Вы можете скачать ngrok здесь: https://ngrok.com/download
Настройте свой проект
установить экспресс и парсер тела:
npm install express body-parserПростой пример получения сообщений WhatsApp от Ultramsg
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const PORT = 3000
// Setup a webhook route
app.use(bodyParser.json())
app.post('/ultramsgwebhook', (req, res) => {
console.log(req.body) // print all response
//messageFrom=req.body['data']['from'] // sender number
//messageMsg=req.body['data']['body'] // Message text
res.status(200).end()
})
app.use(bodyParser.json())
app.listen(PORT, () => console.log(`🚀 Server running on port ${PORT}🚀 `))Запустить проект ngrok и Node.js
Запустите Ngrok для Windows:
ngrok http 3000Запустите Ngrok для Mac:
./ngrok http 3000Запустите проект Nodejs:
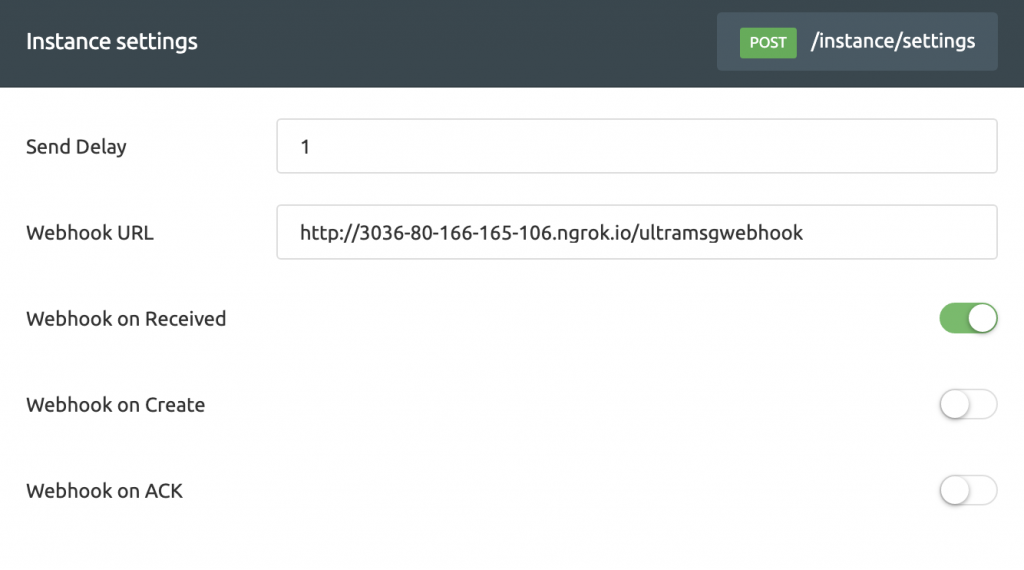
node index.jsУстановите URL-адрес Webhook для вашего экземпляра в ultramsg
Мы создаем новую конечную точку веб-перехватчика: http://your-ngrok.io.com/ultramsgwebhook для обработки запроса. Теперь URL-адреса веб-перехватчика должны быть помещены в экземпляр в Ultramsg и включены параметр «Веб-перехватчик при получении», как показано на следующем изображении:

ПРИМЕР ОТВЕТА В JSON
{
event_type: 'message_received',
instanceId: '1150',
data: {
id: '[email protected]_3EB0FF54790702367270',
from: '[email protected]',
to: '[email protected]',
ack: '',
type: 'chat',
body: 'Hello, World!',
fromMe: false,
time: 1644957719
}
}Поздравляем. Вы получили первое сообщение WhatsApp.
Типы веб-перехватчиков для использования с WhatsApp API и Ultramsg
- webhook_message_received : уведомления в веб-перехватчиках при получении сообщения.
- webhook_message_create : уведомления в веб-перехватчиках при создании сообщения.
- webhook_message_ack : подтверждение (сообщение доставлено и просмотрено) уведомления в веб-перехватчиках.
- наконец, вы можете ознакомиться с полной документацией по Whatsapp API и часто задаваемыми вопросами.
- Как легко отправить сообщение через API WhatsApp с помощью Node.js.
Вы можете увидеть предыдущие шаги в этом видео: