الفهرس
إخفاء
مقدمة
في هذه المقالة ، سننشئ صفحة للتعامل مع الرسائل الواردة عبر WhatsApp باستخدام Node.js
Dependencies
لأغراض التجربة بالسيرفر المحلي سنحتاج لخدمة tunneling و في هذا الدرس سنستخدم ngrok يستخدم هذا المثال ngrok ، يمكنك تنزيل ngrok هنا: https://ngrok.com/download
التحضير وإعداد المشروع
تثبيت Express و body-parser:
npm install express body-parserمثال بسيط على تلقي رسائل WhatsApp من Ultramsg
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const PORT = 3000
// Setup a webhook route
app.use(bodyParser.json())
app.post('/ultramsgwebhook', (req, res) => {
console.log(req.body) // print all response
//messageFrom=req.body['data']['from'] // sender number
//messageMsg=req.body['data']['body'] // Message text
res.status(200).end()
})
app.use(bodyParser.json())
app.listen(PORT, () => console.log(`🚀 Server running on port ${PORT}🚀 `))تشغيل ngrok & Node.js
تشغيل Ngrok لنظام التشغيل Windows:
ngrok http 3000تشغيل Ngrok لنظام التشغيل Mac:
./ngrok http 3000بدء مشروع Nodejs:
node index.jsقم بتعيين عنوان URL للويب هوك على الويب على الجهاز الخاص بك في ultramsg
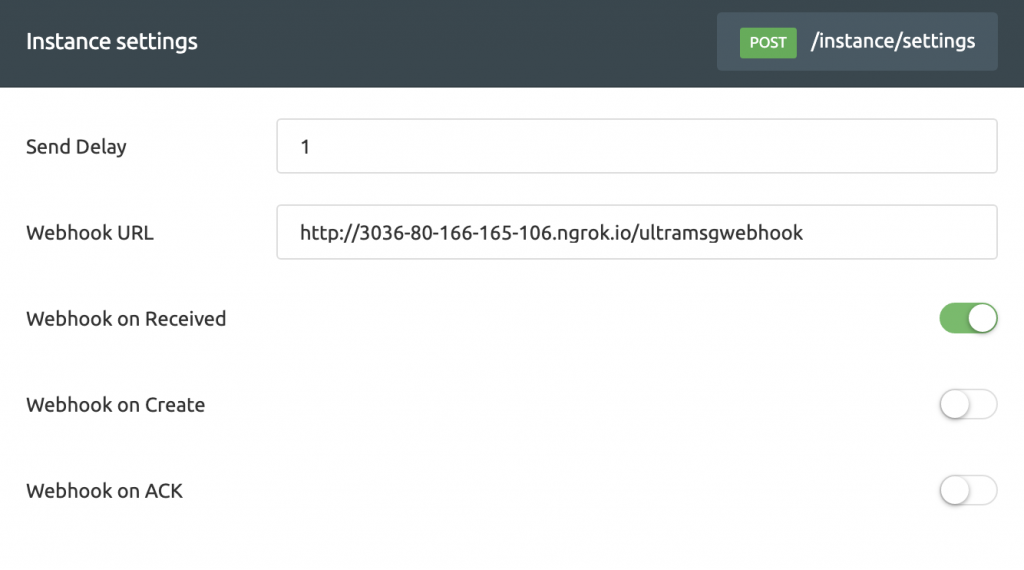
نقوم بإنشاء عنوان الويب هوك : http://your-ngrok.io.com/ultramsgwebhook للتعامل مع الطلب ، الآن يجب وضع عناوين url للويب هوك على الويب في الجهاز في Ultramsg وتمكين Webhook عند الاستلام ، كما في الصورة التالية:

مثال على نموذج الرد بشكل JSON
{
event_type: 'message_received',
instanceId: '1150',
data: {
id: '[email protected]_3EB0FF54790702367270',
from: '[email protected]',
to: '[email protected]',
ack: '',
type: 'chat',
body: 'Hello, World!',
fromMe: false,
time: 1644957719
}
}تهانينا. لقد تلقيت أول رسالة WhatsApp .
أنواع الويب هوك التي يمكن استخدامها مع WhatsApp API & Ultramsg
- webhook_message_received: إشعارات الـ webhooks عند استلام الرسائل.
- webhook_message_create : إشعارات الويب هوك عند إنشاء رسالة .
- webhook_message_ack : لمعرفة حالة الرسائل .
- أخيرا يمكن مشاهدة دليل وثائق Whatsapp API Documentation. بالإضافة للأسئلة الشائعة FAQ
- كيفية إرسال رسالة عبر WhatsApp API باستخدام Node.js بسهولة
يمكنك مشاهدة الخطوات السابقة في هذا الفيديو: