pengenalan
Dalam tutorial ini, kami akan membuat halaman untuk mengendalikan webhook mesej WhatsApp masuk menggunakan Node.js
Kebergantungan
untuk tujuan pembangunan tempatan, perkhidmatan terowong diperlukan. Contoh ini menggunakan ngrok, Anda boleh memuat turun ngrok di sini: https://ngrok.com/download
Sediakan projek anda
pasang express dan body-parser:
npm install express body-parserContoh mudah menerima mesej WhatsApp daripada Ultramsg
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const PORT = 3000
// Setup a webhook route
app.use(bodyParser.json())
app.post('/ultramsgwebhook', (req, res) => {
console.log(req.body) // print all response
//messageFrom=req.body['data']['from'] // sender number
//messageMsg=req.body['data']['body'] // Message text
res.status(200).end()
})
app.use(bodyParser.json())
app.listen(PORT, () => console.log(`🚀 Server running on port ${PORT}🚀 `))Mulakan projek ngrok & Node.js
Mulakan Ngrok Untuk Windows :
ngrok http 3000Mulakan Ngrok Untuk Mac :
./ngrok http 3000Mulakan projek Nodejs :
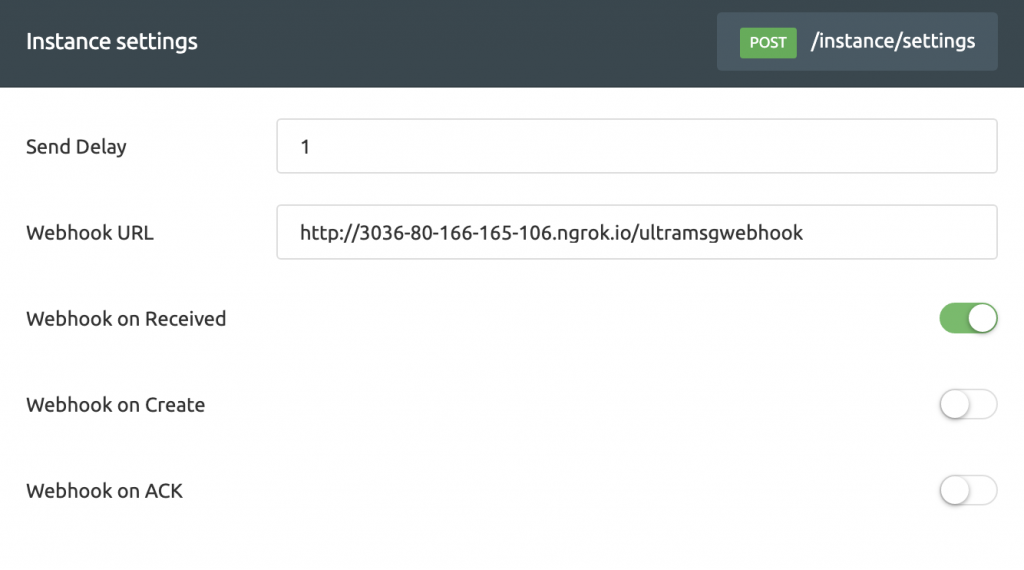
node index.jsTetapkan URL Webhook kepada contoh anda dalam ultramsg
Kami mencipta titik akhir webhook baharu: http://your-ngrok.io.com/ultramsgwebhook untuk mengendalikan permintaan, Sekarang url webhook mesti diletakkan dalam contoh dalam Ultramsg dan dayakan pilihan Webhook pada Diterima, seperti dalam imej berikut:

CONTOH JSON RESPONS
{
event_type: 'message_received',
instanceId: '1150',
data: {
id: '[email protected]_3EB0FF54790702367270',
from: '[email protected]',
to: '[email protected]',
ack: '',
type: 'chat',
body: 'Hello, World!',
fromMe: false,
time: 1644957719
}
}tahniah. Anda telah menerima mesej WhatsApp pertama anda.
Jenis webhook untuk digunakan dengan WhatsApp API & Ultramsg
- webhook_message_received : pemberitahuan dalam webhooks apabila mesej diterima.
- webhook_message_create : pemberitahuan dalam webhooks apabila mesej dibuat .
- webhook_message_ack : pemberitahuan ack (mesej dihantar dan mesej dilihat) dalam webhooks.
- akhirnya, anda boleh melihat Dokumentasi dan Soalan Lazim API Whatsapp Penuh .
- Cara Menghantar Mesej melalui WhatsApp API menggunakan Node.js dengan mudah .
Anda boleh lihat langkah sebelumnya dalam video ini: